You can share interactive HTML content and collect feedback in Filestage, just like you would with other file formats.
This includes:
✔ Banner ads
✔ Dynamic display ads
✔ Emails
✔ E-learning content
✔ Animations
And any other interactive HTML content.
To review HTML files, you need to upload the files in a zip file. Learn how to create a zip file here.
If you have multiple HTML files in the root folder of your zip file, we recommend renaming the main HTML file as “index.html”. Our viewer will load the "index.html" first.
You can upload this zip file to Filestage as usual.

The zip file is displayed in the website viewer and allows you to switch between browse and comment mode. For more information, please read our review live websites article.

⚠️ Please note: To fully view and comment on interactive HTML, install our browser extension. Click here to learn more about our supported browser extensions.
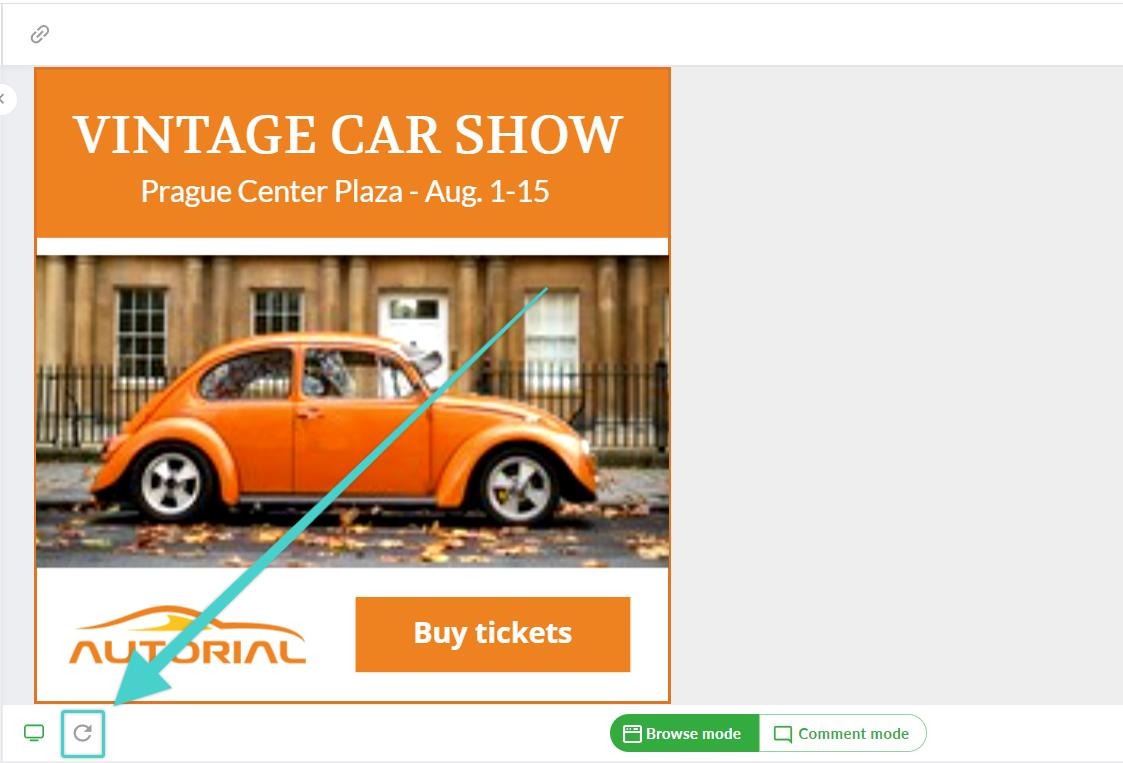
If you have animated banners or similar in your HTML content, you can re-play it using the refresh button.

All our current plans include the option to upload interactive HTML. If you are on an older plan but are interested in the feature, you can choose an upgrade or contact us directly.
💡What´s next? After understanding how to review your canvas file, see how to review your Google documents in Filestage.
If you have any questions or comments, please contact us through chat or email at support@filestage.io.