With Filestage, you can share live websites for review just like you do with other file formats. Once you start a review, your reviewers can interact with the site and click anywhere to leave comments.
 To comment on live websites, a browser extension is no longer required: you can now leave comments on live websites and HTML files without needing to install a browser extension!
To comment on live websites, a browser extension is no longer required: you can now leave comments on live websites and HTML files without needing to install a browser extension!Review dynamic content like interactive maps
Collect feedback on 3D models or 360° images and videos
Share interactive prototypes from tools like Figma, Adobe XD, Invision, and Sketch
Review iCloud files like Keynote, Pages, and Numbers
Iterate on live documents like your privacy policy or terms and conditions
To import a website for review, follow these steps:

 The file will now be added as a new file to your project. |
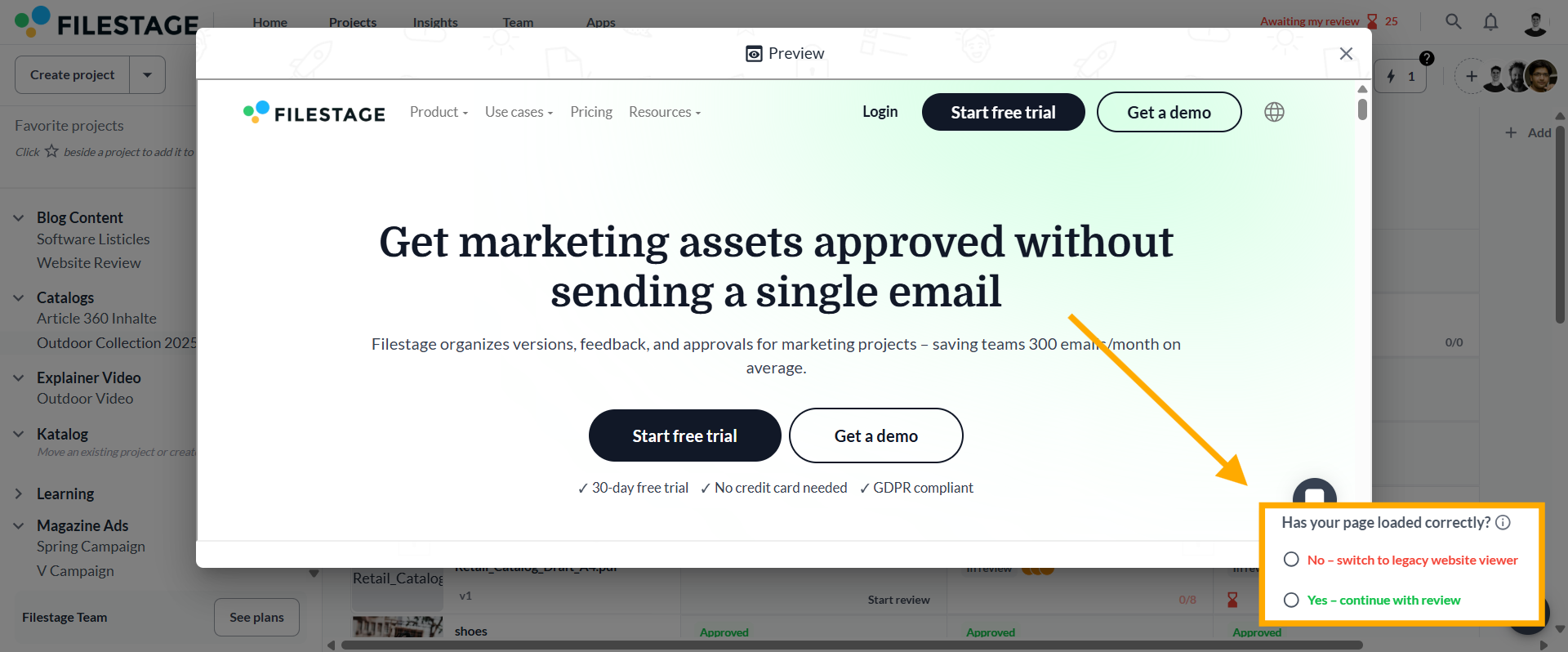
Thanks to the latest update of our live website review, the Filestage browser extension is no longer required, because we added an alternative option to share content with our app. This is now the default setting and should work in the vast majority of cases, removing the friction caused by having to download a browser extension.
However, in some very specific cases, the new setup may not be 100% compatible with certain websites. To account for this, we kept the option to use the previous setup with the Filestage browser extension.
The legacy viewer is exactly this setup, based on the option to use a browser extension for file review. With the help of this extension, Filestage is able to process any type of website, allowing annotations and full interaction with the website, even in more complex technical setups.
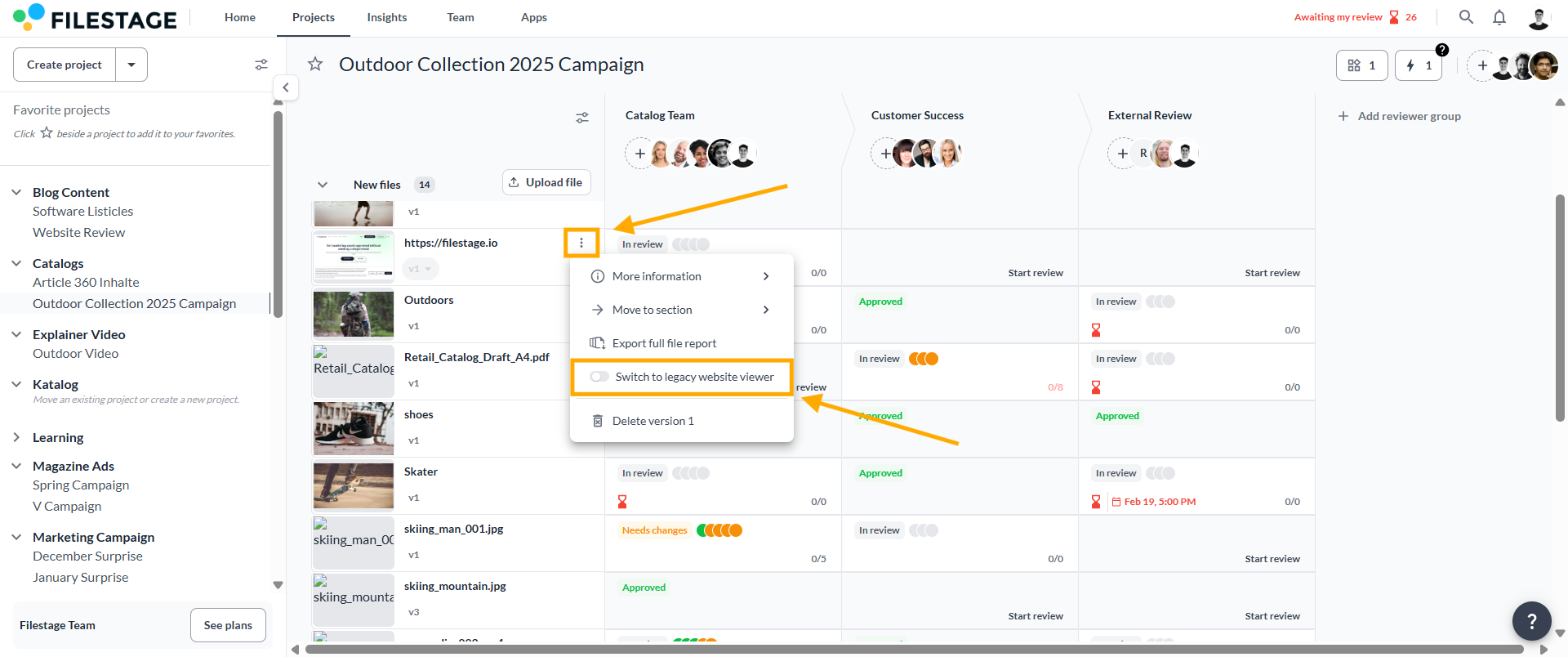
So if you experience any friction in the review process, you can always switch back to the legacy viewer by clicking the menu in the file:

The website viewer in Filestage always loads the original URL content in real time. This means that changes to the website are automatically reflected in Filestage. Filestage does not save previous versions of a website.
To ensure the website you want to review is compatible with Filestage, please check this article for how to set up your site for review.
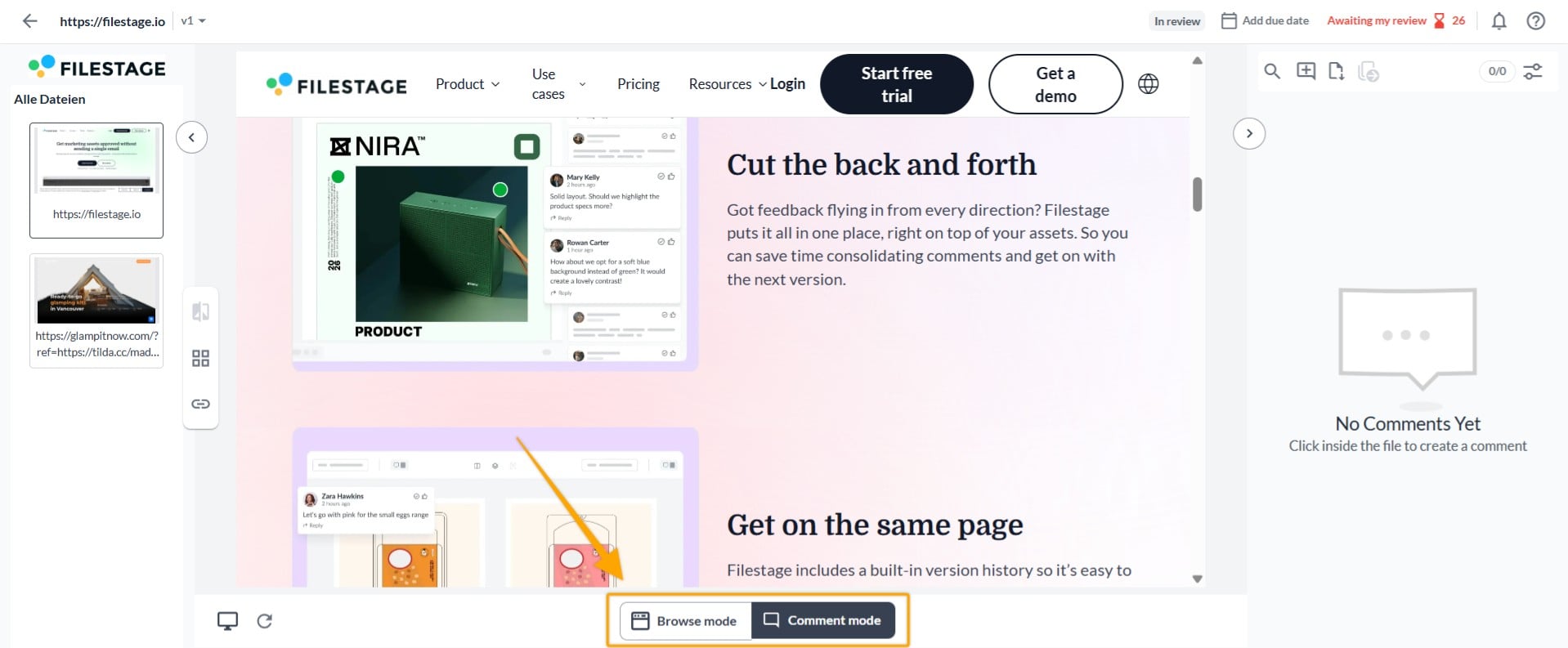
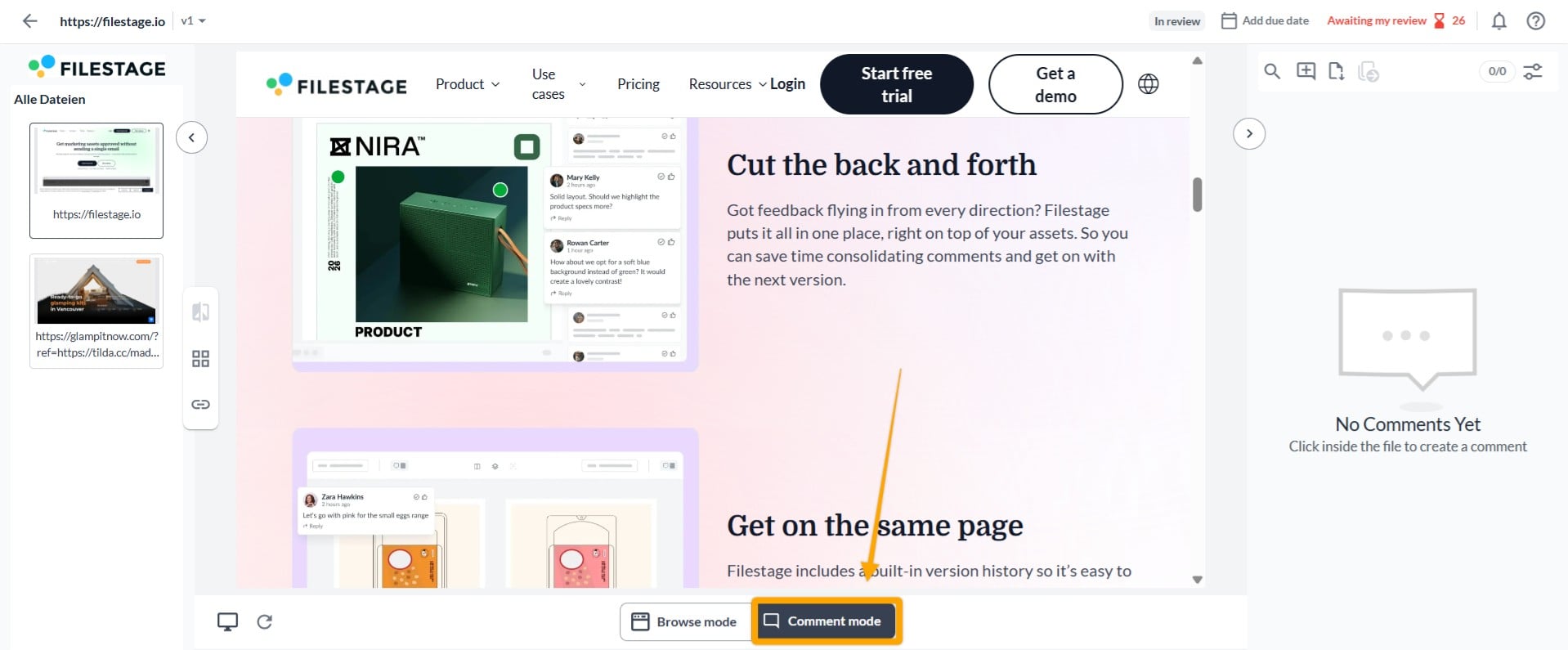
In the website viewer, you can toggle between browse mode and comment mode.

No browser extension needed: you can now leave comments on live websites and HTML files without installing a browser extension.
Smarter, more precise commenting: clicking a comment now takes you straight to the exact page and position where it was made. Plus, markers are tied to actual elements on the live site, not just static screenshots, making your feedback clearer and more accurate than ever.
Helpful metadata included: comments now automatically include context such as the URL, screen size, and browser used when your feedback is added.
When you open the review, you are in comment mode by default. You can click anywhere to comment on that part of the page. A screenshot of the site is saved for each comment. This is to preserve the original context in which the comment was created. For example, you can see the temporary dialog box or the pop-up menu that the commenter saw when leaving their comment.

If you want to scroll through content and navigate the website, click navigation mode at the bottom of the screen.
As soon as you switch to navigation mode, you can interact with the site as you would in your browser: scroll, click links, open pages, open dialogs, and more.

If new content is added to the live website while the viewer is open, you can use the Refresh button to see it.

Uploaded live websites and screenshots taken during commenting will not be added to your storage space.
 Next steps: When you’re done, see how to set up your website for live review!
Next steps: When you’re done, see how to set up your website for live review!
If you have any questions, contact us via chat or email at support@filestage.io. We’re always happy to help!