Article overview:
You can share live websites in Filestage just like you do with other file formats. Then your reviewers can interact and tap anywhere to give feedback.
Review various types of live content with Filestage
Review dynamic content like interactive maps
Collect feedback on 3D models or 360° images and videos
Share interactive prototypes from tools like Figma, Adobe XD, Invision, and Sketch
Review iCloud files like Keynote, Pages, and Numbers
Iterate on live documents like your privacy policy or terms and conditions
Click here to learn more about Privacy and security notice.
How to import a website for review
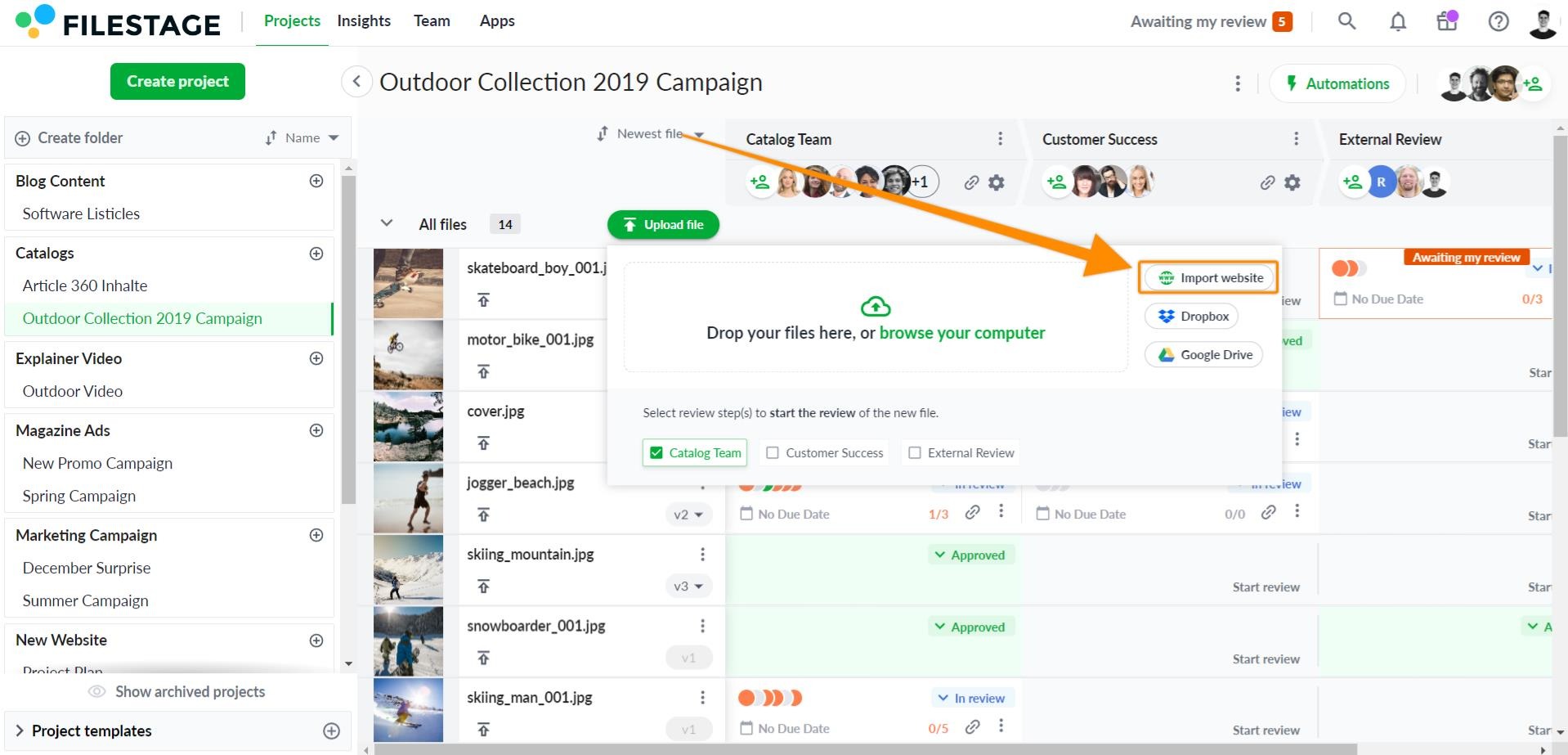
Click the Upload File icon in your project
Click Import Website and enter the URL of the website you want to review
Confirm by clicking on Import Website

⚠️ Please note: To make sure that the website you want to review is compatible with Filestage, please check the Live website proofing checklist.
The website viewer in Filestage always loads the original content of the URL in real-time. This means that changes to the website are automatically reflected in Filestage. Filestage does not preserve older versions of a website.
View and annotate live websites
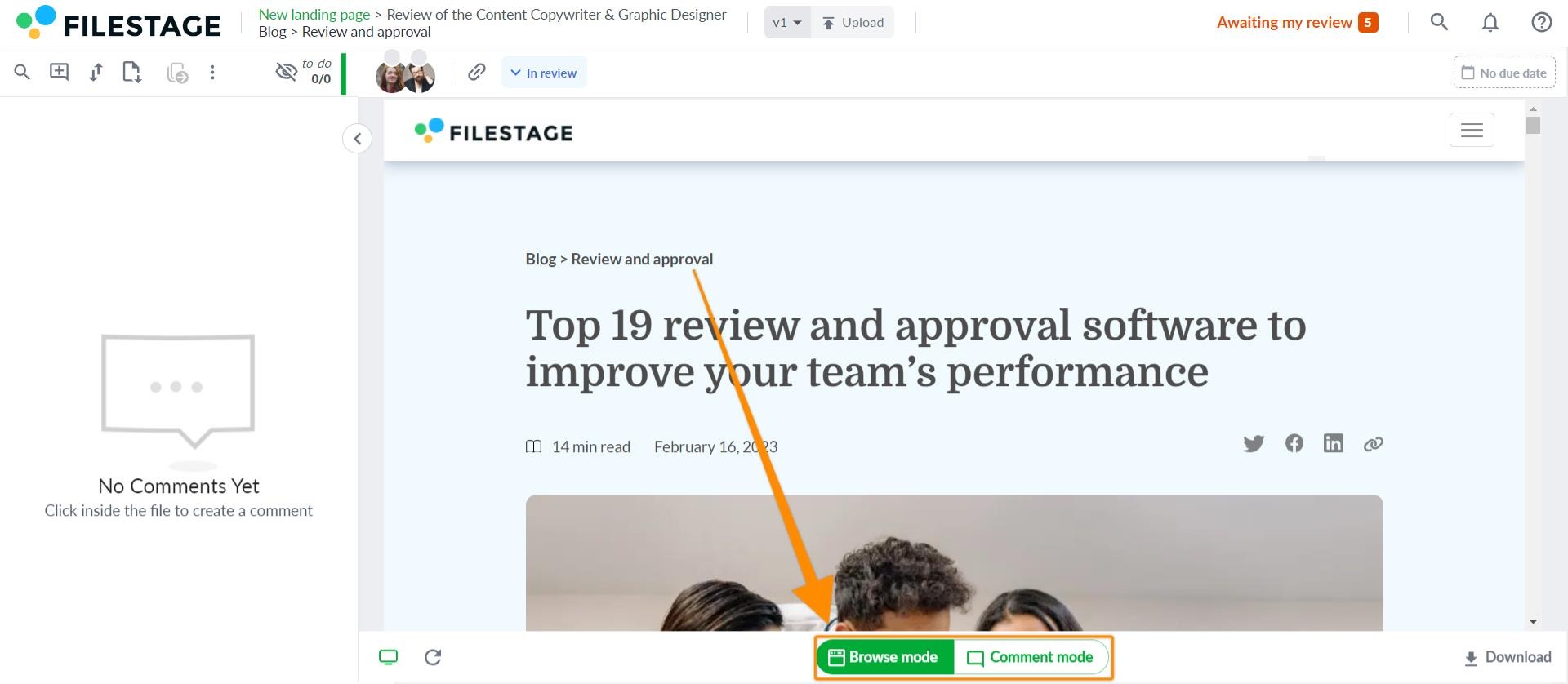
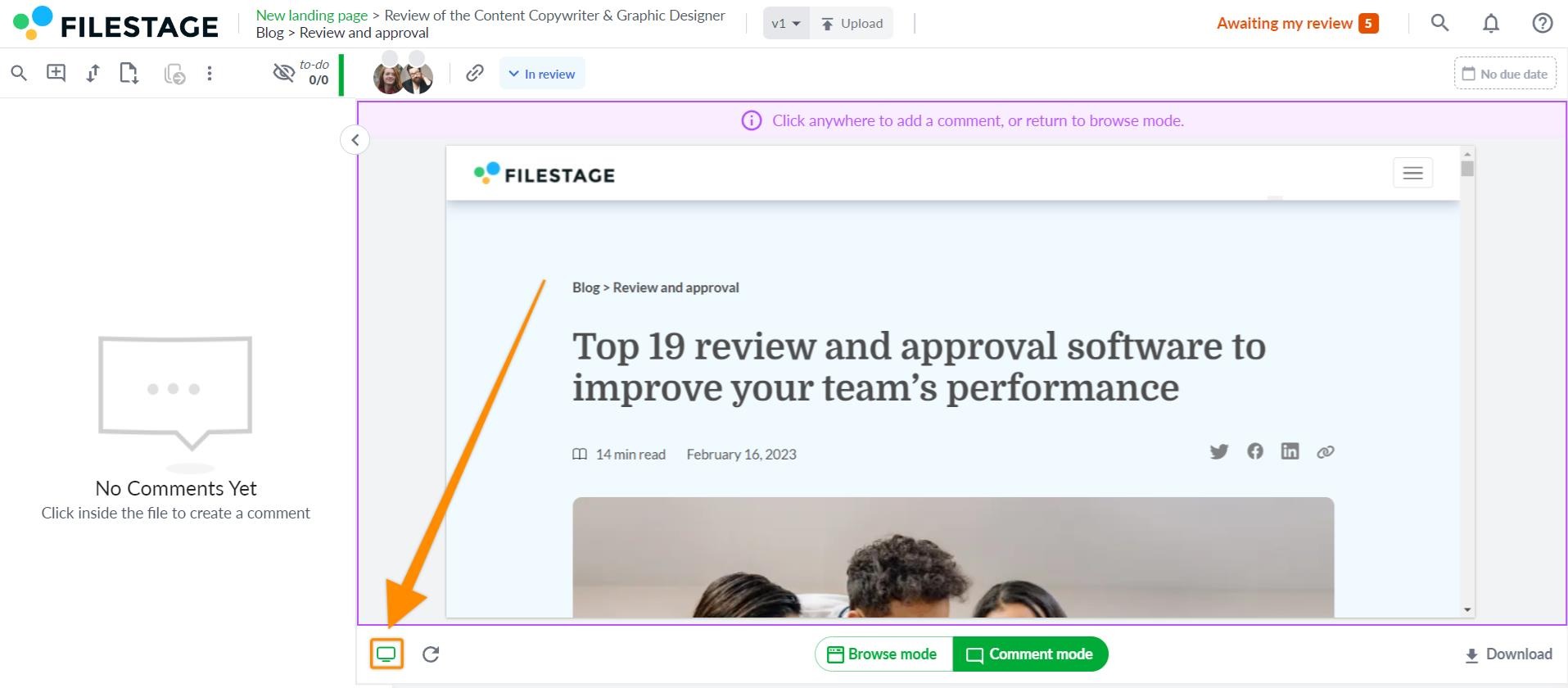
In the website viewer, you can switch between the browse mode and the comment mode.

💡Note: To fully view and comment on websites, install our browser extension. Click here to learn more about our supported browser extensions.
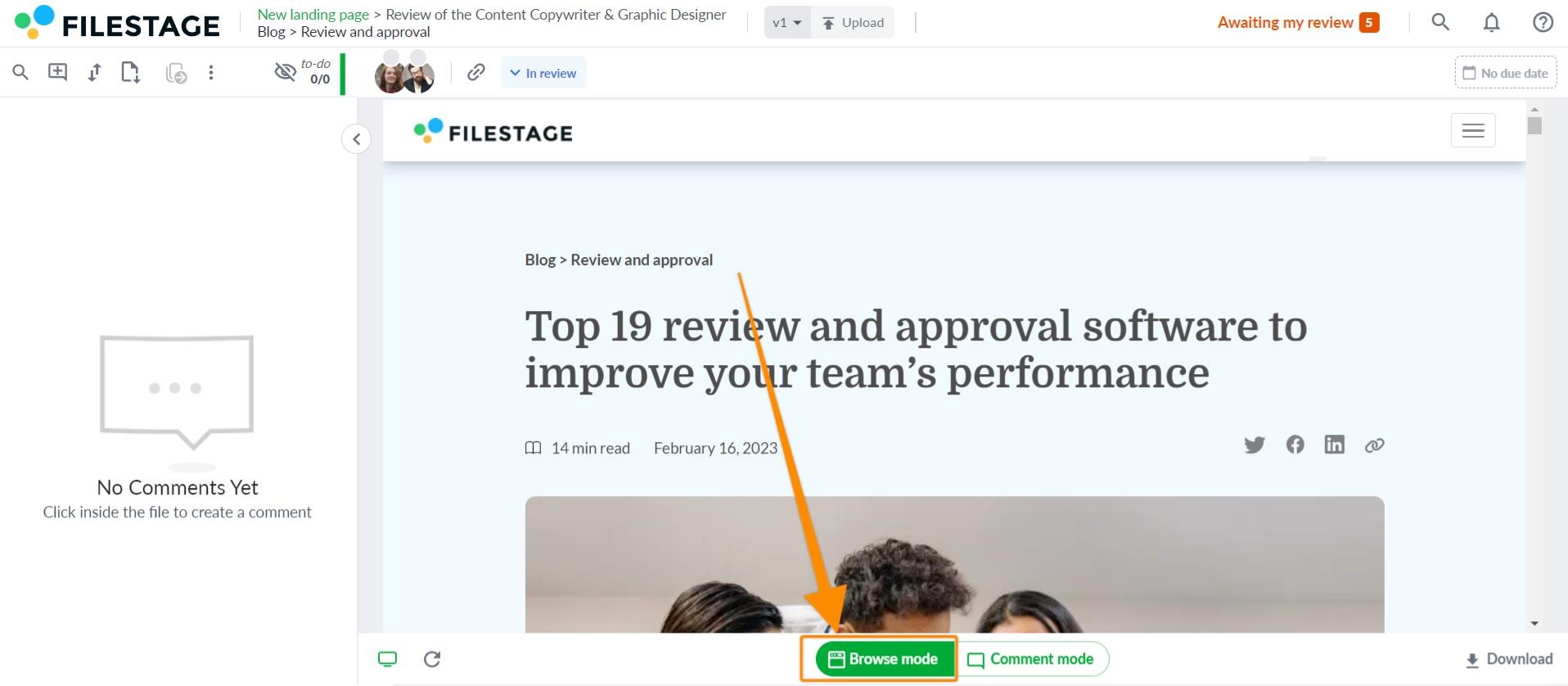
Browse mode
When you open the website viewer, you're in browse mode by default. You can interact with the website just like you would in your browser: scroll, click links, open pages, open dialogs, and more. If you want to add a comment to a location in the web page, you need to click comment mode at the bottom of the screen.

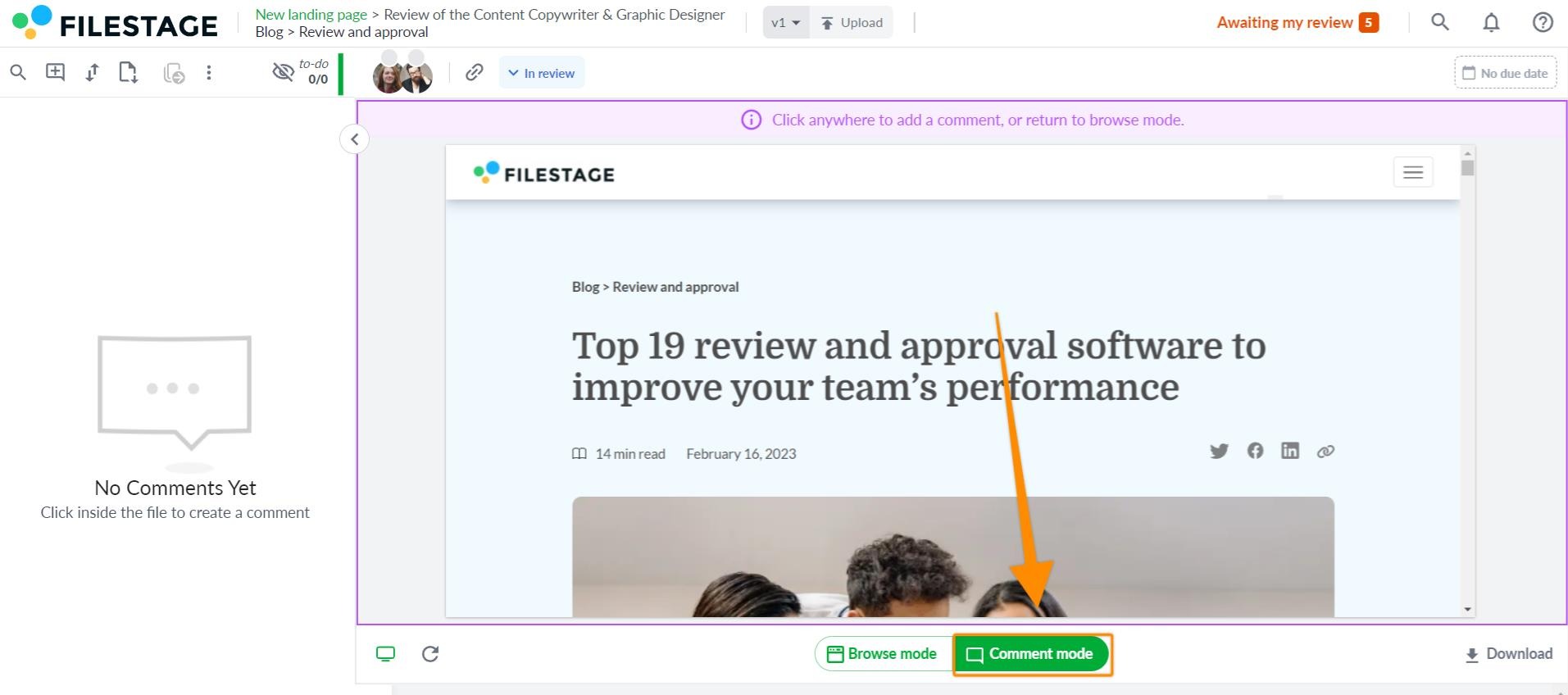
Comment mode
As soon as you switch to comment mode, Filestage will capture a screenshot. You can then tap anywhere to comment on that part of the page.

A screenshot of the website is saved for each comment. This is to preserve the original context in which the comment was created. For example, you can see the temporary dialogue box or pop-up menu that the comment author saw.
Refresh
In case new content is added to the live website while you have the viewer open, you can use the Refresh button to view it.

How much storage space does my live website use?
Uploaded live websites and screenshots taken by commenting will not be added to your storage space.
💡 What's next? Once you're done, see how to set up your website for live-review!
Let us know if you have any questions by reaching out to us on chat or emailing us at support@filestage.io. We're always happy to help!
