If you're using both Figma and Filestage, you might want to streamline your workflow by integrating the two tools. To achieve this, you can upload a Figma design in Filestage.
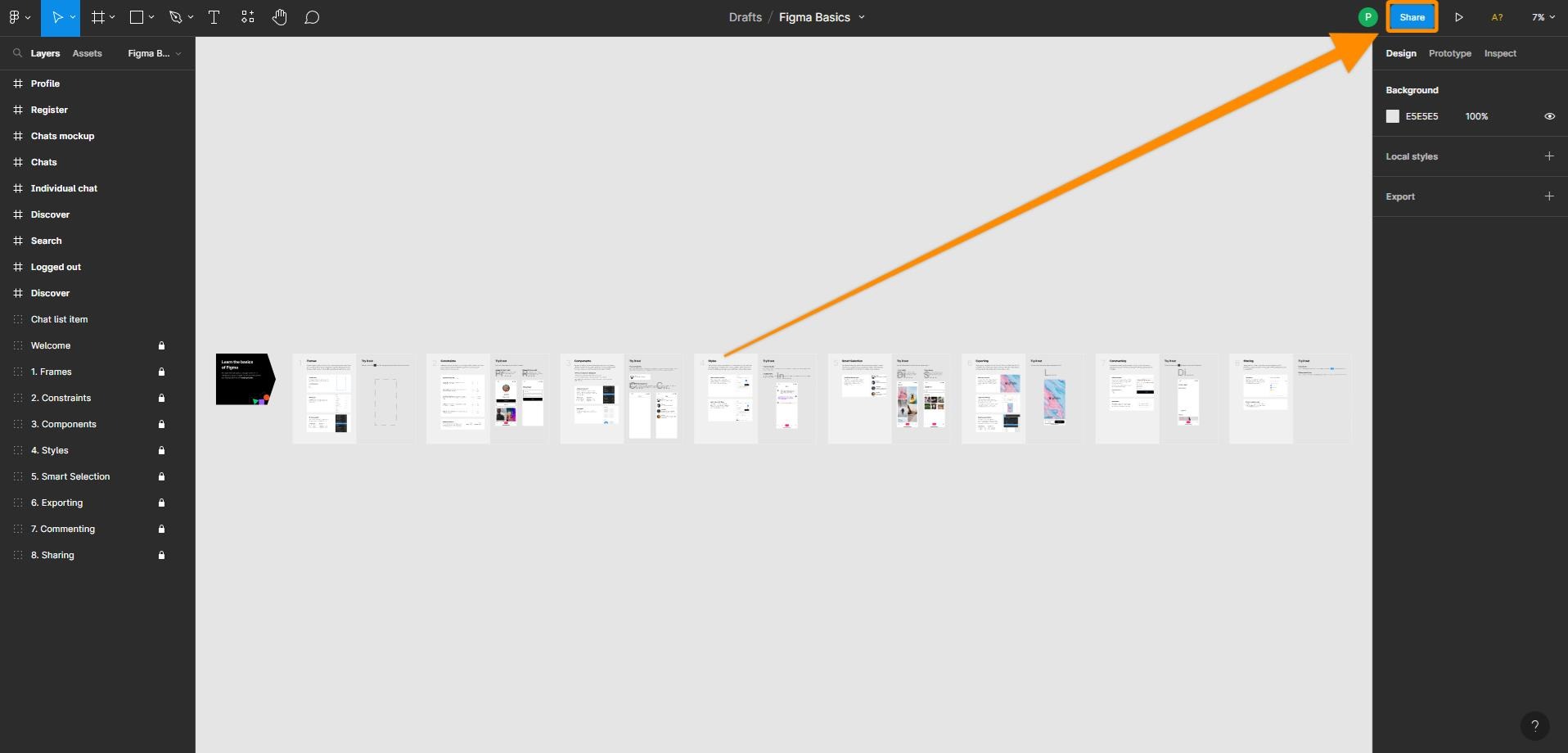
Open your Figma design and click on Share in the top right corner.

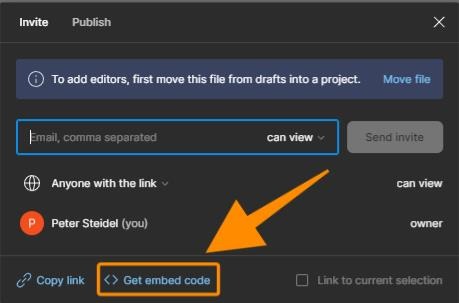
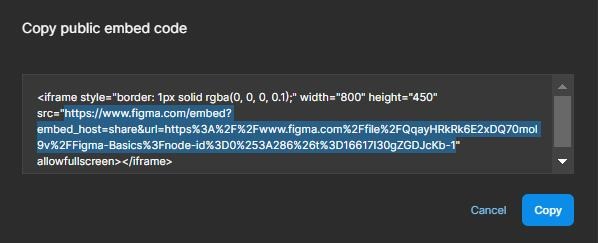
Click on Get embed code, and then copy only the URL inside the quotes.

The URL starts with "https//:"

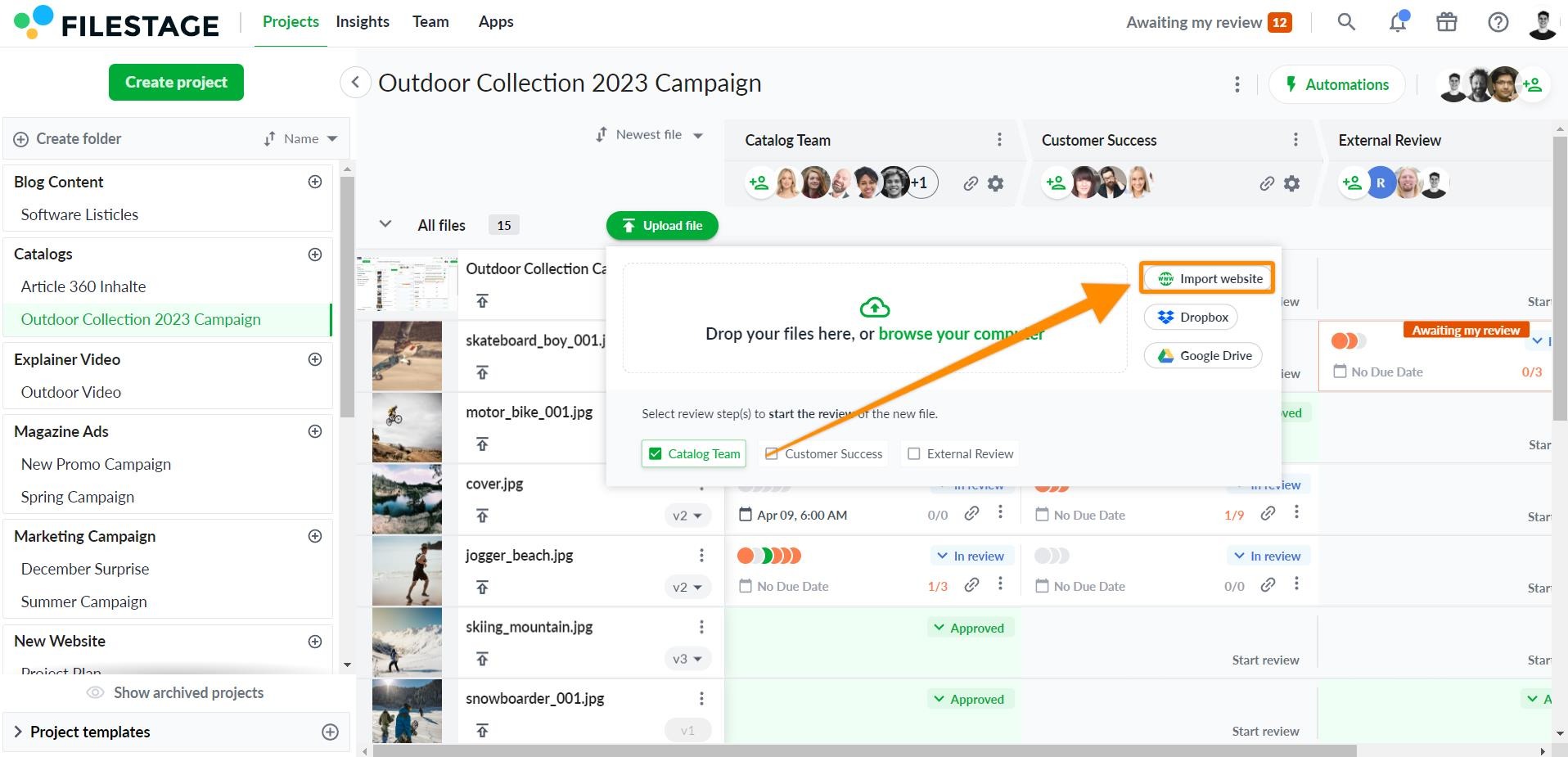
Go to Filestage and click on Upload file. Select Import website and then paste the link.

⚠️ Please note: Live website reviews allow you to get feedback live on files in your Figma design. So if you make edits to the live version while a review is in progress, these will appear in Filestage straight away.
💡 What's next? After seeing how you can integrate Filestage with Figma, see how to integrate Filestage into other tools.
If you have any questions or comments, feel free to start a chat or email us at support@filestage.io. We’re always happy to help.