Wenn du sowohl mit Figma als auch mit Filestage arbeitest, kannst du deinen Arbeitsablauf durch die Integration der beiden Tools optimieren. Du kannst Figma-Designs in Filestage hochladen.
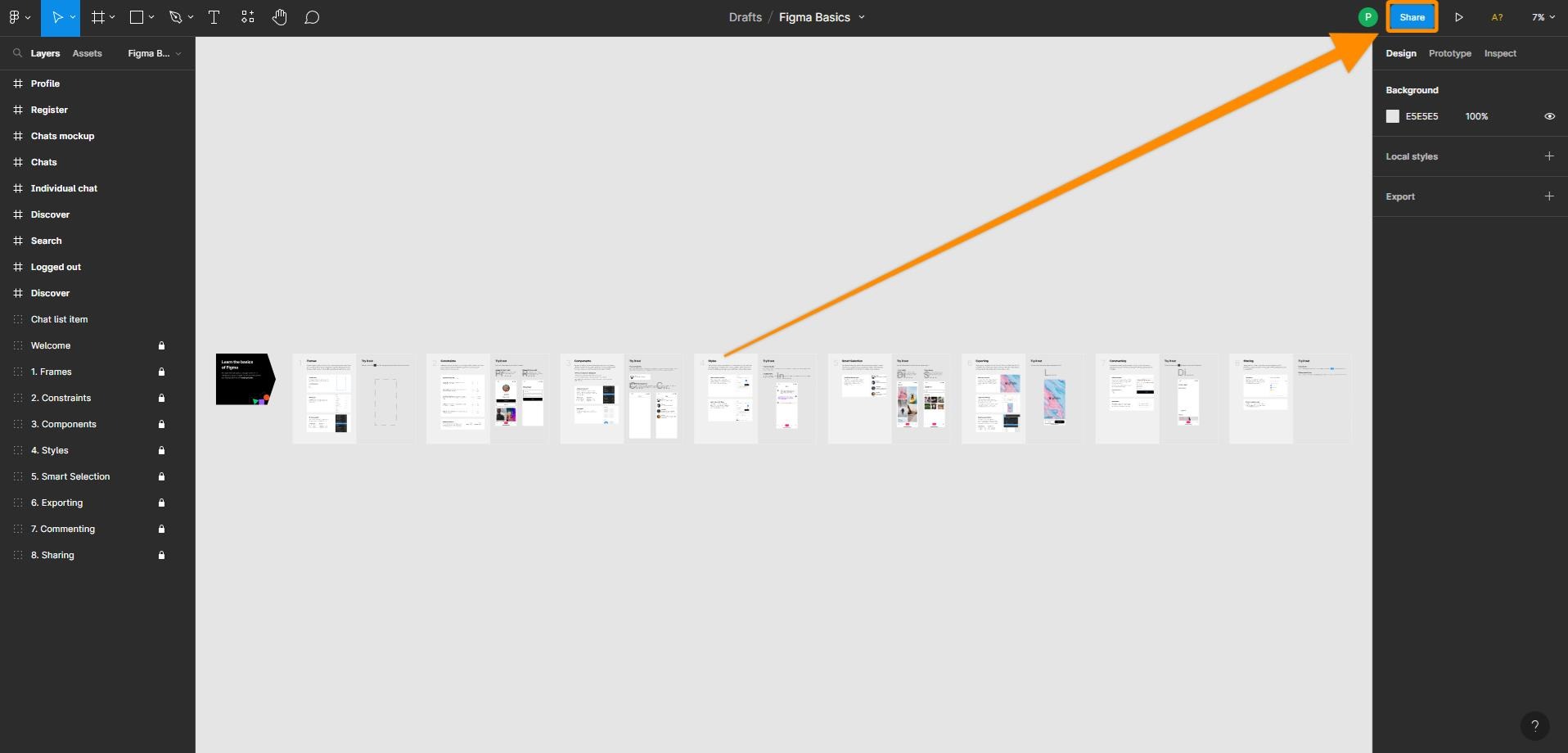
Öffne dein Figma-Design und klicke oben rechts auf Share.

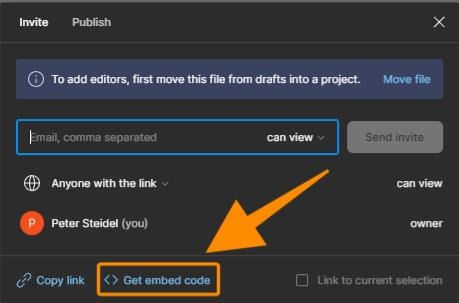
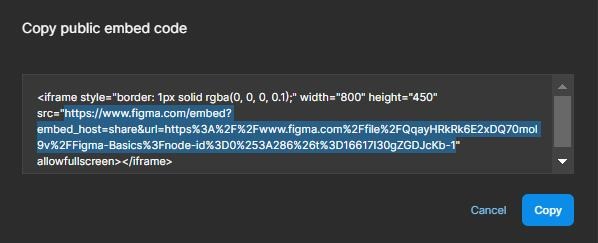
Klicke auf Get embed code und kopiere dann nur die URL innerhalb der Anführungszeichen.

Die URL beginnt mit "https//:".

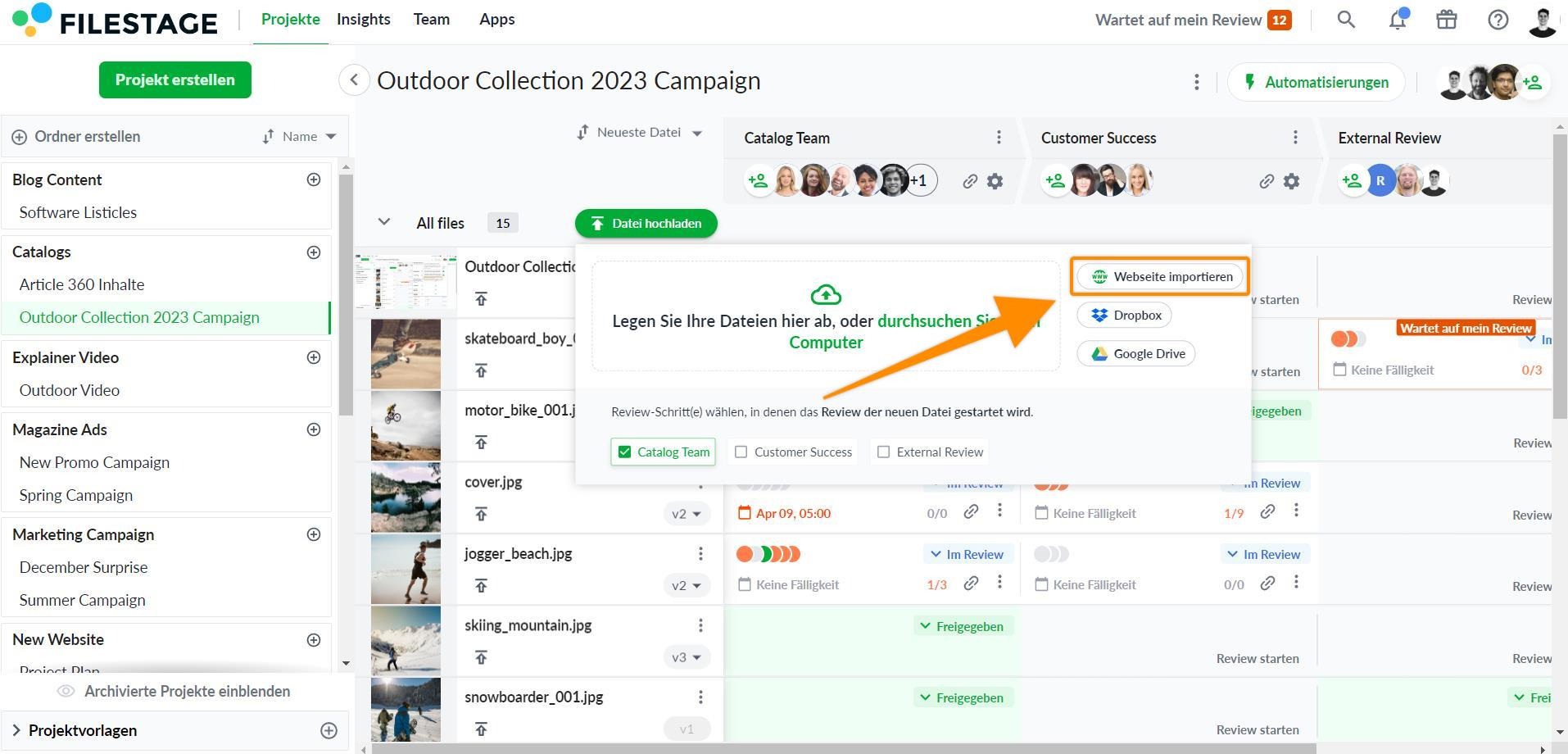
Wechsel zu Filestage und klicke auf Datei hochladen. Wähle Webseite importieren und füge dann den Link ein.

⚠️ Bitte beachte: Mit der Live-Webseite-review kannst du Feedback zu Live-Dateien einholen. Wenn du also während einer Reviewes Änderungen an der Live-Version vornimmst, werden diese sofort in Filestage angezeigt.
💡 Wie geht es weiter? Nachdem du gesehen hast, wie du Designs von Figma in Filestage hochladen kannst, schau, wie du Filestage in andere Tools eingebetten kannst.
Wenn du Fragen oder Anmerkungen hast, kannst du gerne ein Chat starten oder uns eine E-Mail an support@filestage.io schicken. Wir helfen dir immer gerne weiter.